

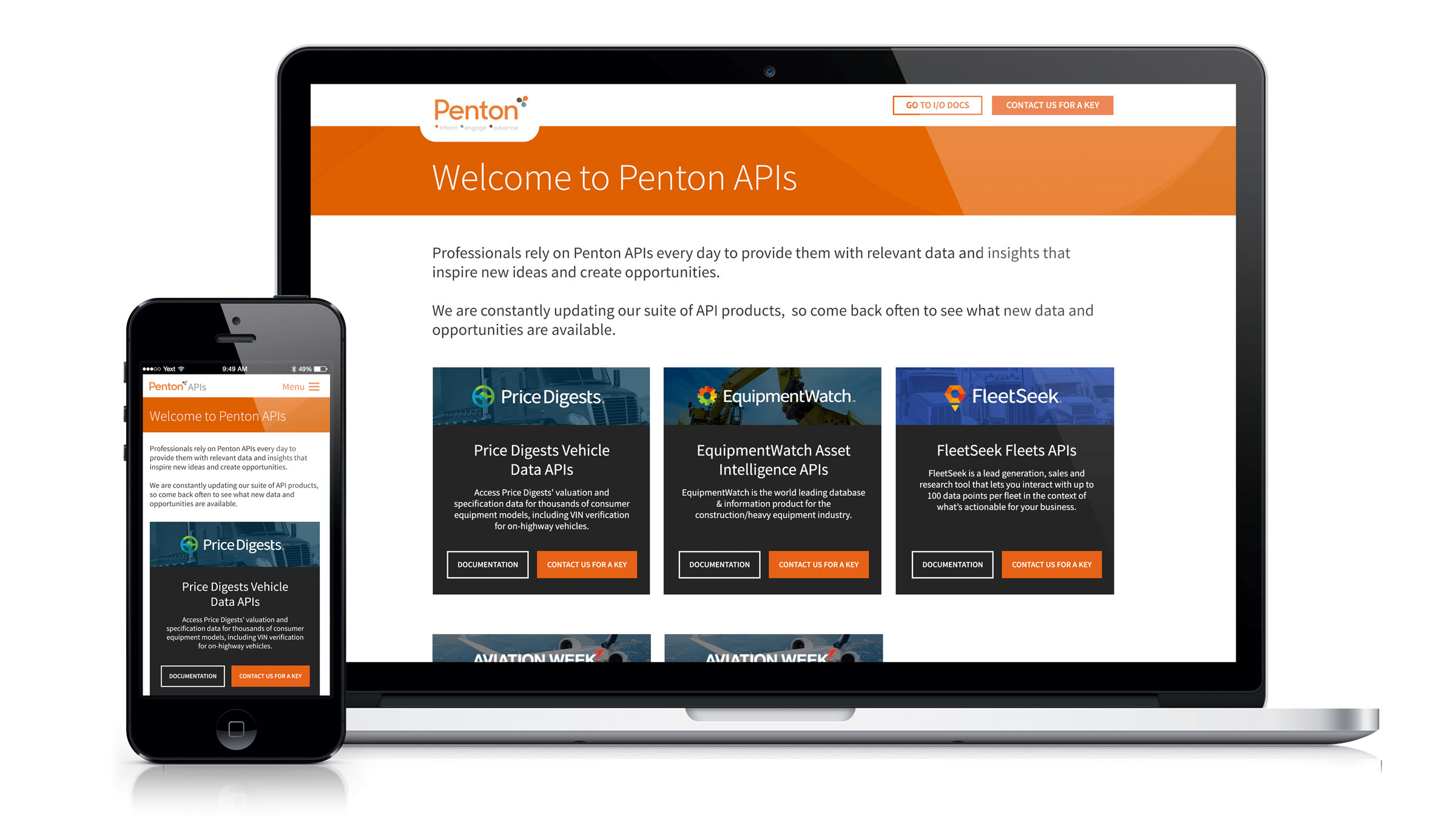
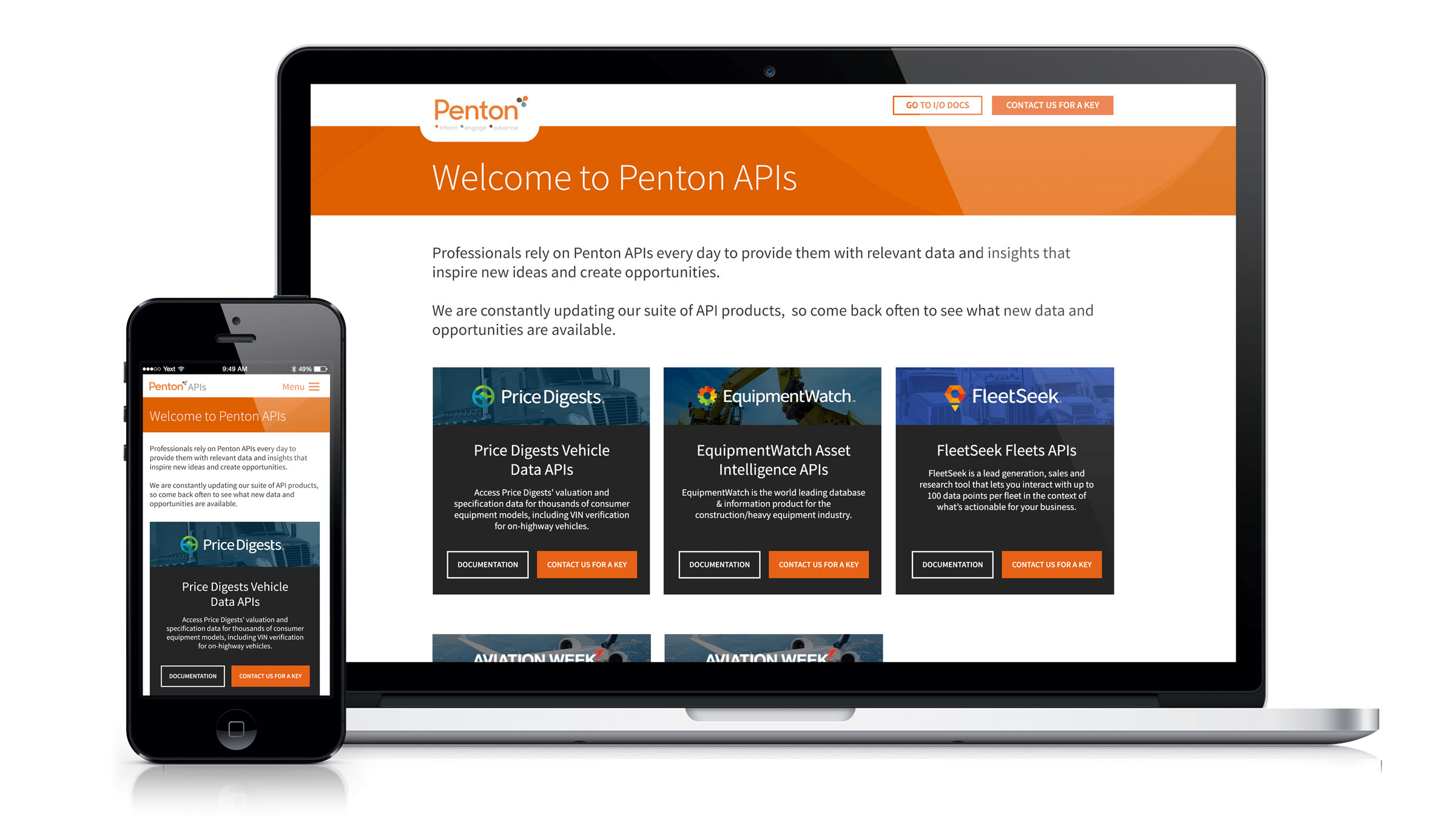
Mashery API Storefront
Landing spot and documentation for multiple properties
Client
Penton Media
Category
UI Design, Desktop and Responsive
Deliverables
PSD Comps, HTML/CSS Style Guide
Team Members
Karolina Lach | UI Design
Shambo Pfaff | Product Management
About this project
Penton Media needed a landing page for their several API products to be showcased to potential customers. Additionally, there was a need for documentation for all the API endpoints for current users of each of the businesses. In order to be able to keep all API properties under one umbrella, the homepage was made to reflect Penton’s general branding. For each business, however, the landing page and documentation pages were visually custom tailored in order to reflect the look and feel of each respective property. To achieve this, common elements were identified and replicated throughout, giving each brand its own familiar look and feel, while making for easy additions down the line, should the need arise.

Business landing page for EquipmentWatch APIs.

Inner documentation pages for EquipmentWatch APIs.

Part of an interactive style guide created for various businesses served by the API platform.